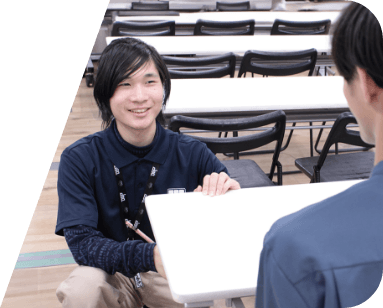
マークアップエンジニアの体験授業はこちら
マークアップエンジニアとは
デザインをサイトの形にするプロフェッショナル
マークアップエンジニアとは、デザイナーが作成したWebデザインをWebサイトとして動かせるよう、HTMLやcss、Javascriptなどのマークアップコードでコーディングする役割を担う仕事です。近年はWebサイトの表示速度高速化のため、画像をできる限り使用せずマークアップでデザインを表現するケースが増えています。また、スマートフォンやタブレットなど様々なサイズの画面に適したデザインを表示するためのレスポンシブデザインが普及しています。これらのWebデザインのトレンドを取り入れ、ユーザー視点から操作しやすく読みやすいサイトを作り上げていきます。また、Webデザイナーのデザイン意図をくみ取り、文章構造やレイアウト、装飾を作り上げていきます。企業によってはコーダー、フロントエンジニアといった職業がマークアップエンジニアと呼ばれるケースもあります。
どんな仕事?
Webサイト制作における縁の下の力持ち
コンピューターはテキストやデザインの情報を、HTMLやcssといったマークアップ言語で理解します。マークアップエンジニアは、Webデザインを構造化し、タイトルや見出し、装飾に適したタグやコードを書き上げて、コンピューター上でWebデザインが動作する状態にします。Googleなどの検索エンジンで上位表示するためのSEO対策に適したコーディングの方法もあるため、ただデザインをコーディングしていくのではなく、構造を理解して最適化していくことが求められます。
-
POINT01
コーディング
WebデザイナーやWebディレクターの作成した仕様書を参考に、HTMLやcss、Javascriptを用いてコードを作成します。これにより、2次元の画像であったデザインがインターネット上で動き出し、Webサイトとして機能するようになります。また、読みにくいテキストの羅列にならないよう、見出しを付けたり別コンテンツへのリンクをつけたりと、ユーザーにとって使いやすいWebサイトを意識して作成していきます。
-
POINT02
バグの修正
コーディング後にブラウザで動作や表示内容を確認すると、バグが発生していることが多々あります。原因を追究しコードを修正し、正しく表示されるまで繰り返していきます。
-
POINT03
CMSの設計・構築
Webサイトの制作・更新が楽になるCMS(コンテンツマネジメントシステム)のテンプレートを設計したり、カスタマイズしたりします。
-
POINT04
SEO対策
検索エンジンが理解しやすい文法でソースコードを書き上げたり、見出しのタグを有効活用したりと、検索結果で上位表示されるためのSEO対策を施します。
どうすればなれる?

マークアップエンジニアへの道のり
マークアップエンジニアはHTMLやcss、Javascriptといったマークアップ言語に関する専門知識はもちろんのこと、Webデザインに対する深い理解も求められます。そのため、ITやデザイン系の専門学校や大学に進学し、Webサイト制作に必要な知識やスキルを習得することをおすすめします。そして、Web制作会社やIT企業に就職し、マークアップエンジニアとしてのキャリアを積んでいきます。実績と経験を積めば、マークアップエンジニアの知識を活かしてWebデザイナーにキャリアアップしたり、よりシステム寄りのエンジニアであるプログラマーに転身したりすることも可能です。
求められる知識・資質を磨く
-
POINT01
ユーザビリティへの理解
Webデザイナーが作成したデザインをただコーディングしていくだけでなく、ユーザビリティに優れたサイト構造にする必要があります。例えば、リンクの押下範囲をテキストの上だけにするのではなく、もう少し余白を持たせてクリックやタップしやすい状態にしたりします。
-
POINT02
きめ細やかさ
マークアップエンジニアはWebデザイナーの意図をくみ取り、仕様書を元にしてWebサイトの形に仕上げていきます。Webデザインの余白(マージン)やテキストの配置は適当に作られたものではなく、Webデザイナーの思いが込められています。それらをできる限り正確に表現できるよう、きめ細やかにコーディングする力が必要です。
-
POINT03
コミュニケーション能力
WebデザイナーやWebディレクターからの指示を受けたり、意見を伝えたりと、コミュニケーションをとる機会は多いです。相手の話の意図を正確に理解し、マークアップのプロとしてどうすべきかを考え伝えられるコミュニケーション能力が重要になります。
-
POINT04
SEOに関する知識
検索エンジンで上位表示するためのSEO対策は、ソースコードも大きな影響を及ぼします。検索エンジンが読み取りやすいソースコードは、ユーザーにとっても使いやすいWebサイトにつながります。SEOに関する知識を習得し、それを念頭に置いた上でマークアップの構造を考える必要があります。
必要な資格・試験情報
マークアップエンジニアになるために必要な資格はありませんが、「HTML5プロフェッショナル認定試験」や「Webクリエイター能力検定試験」を取得していると、スキルや知識を客観的に証明できるようになります。また、より高度なプログラミングに関する知識を学ぶためにも、「基本情報技術者試験」の取得を目指してもいいかもしれません。WebデザインやWebマーケティング、UI・UXに関する知識を身につけると、他のマークアップエンジニアと差別化ができるはずです。ユーザビリティの高いWebサイトを制作するために、最新技術に関する情報を収集してスキルアップを目指しましょう。